ZDC.EditableUserWidget
ドラッグで拡大、縮小、移動、回転できるユーザウィジットを作成します。
※)usewidget.jsが必要です。
※)別途、プラグインをインクルードする必要があります。こちらから取得して下さい。
コンストラクタ
ZDC.EditableUserWidget(map, latlons, options)
| 引数 | プロパティ | タイプ | デフォルト | 説明 |
| map | - | ZDC.Map | - | 重畳する地図を指定 |
| latlons | - | array(ZDC.LatLon) | - |
緯度経度の配列。2点でサイズを変更する。 1点目はユーザーウィジットの緯度経度 2点目はrotationとscaleを指定しない時の 右下頂点(※1)(省略可) |
| options | html | string | null | ユーザウィジットに表示するHTMLソース(※2) |
| dom | DOM | - | ユーザウィジットに表示するDOM(※2) (htmlが指定されている場合はhtmlが優先) |
|
| propagation | boolean | true | editableがfalseの場合のpropagationを指定する。 true:イベントが地図に伝播する false:イベントが地図に伝播しない |
|
| editable | boolean | true | ユーザウィジットの状態を変更 true: 編集可能 false: 編集不可 |
|
| scale | object | {x: 1, y: 1} | 拡大率を指定する。 数値は、1を基準に伸縮する比率を整数または少数で指定する。 例:{x: 1.5, y: 1.5} |
|
| isAspectRatioResizing | boolean | true | 頂点の縦横比固定(※3) true: 固定 false: 固定しない |
|
| rotation | number | 0 | 回転角度を指定する。 例えば、90度回転させたいときは90と指定する。 正数だと時計回りで回転し、負数だと反時計回りに回転する。 |
※1 ・・・ 2点目を設定しない場合、htmlプロパティもしくはdomプロパティで width/height を指定してください。
※2 ・・・ CSSによりユーザウィジット内のスタイルを設定をしている場合、正常に表示できないことがあります。
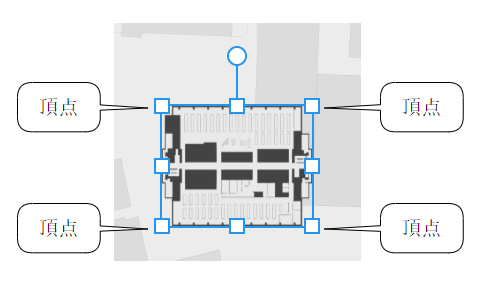
※3 ・・・ 頂点は下記となります。
メソッド
void remove()
ウィジットを削除します。
void open()
ユーザウィジットを表示します。
void close()
ユーザウィジットを非表示にします。
void moveLatLon(latlon)
ユーザウィジットの表示位置を変更します。
| 引数 | タイプ | 説明 |
| latlon | ZDC.LatLon | 緯度経度 |
void setHtml(html)
ユーザウィジットで表示するHTMLソースを再設定します。
| 引数 | タイプ | デフォルト | 説明 |
| html | string | null | HTMLソース※4 |
※4 ・・・ HTMLソース内に指定したwidth、heightは無視されます。
void setDom(dom)
ユーザウィジットで表示するDomを再設定します。
※5 ・・・ DOMに指定したwidth、heightは無視されます。
void setZindex(zindex)
z-indexを設定します。デフォルトのz-indexは100です。
| 引数 | タイプ | 説明 |
| zindex | number | z-index |
array(ZDC.LatLon) getLatLons()
2点をZDC.LatLonの配列で取得します。
void setEditable(boolean)
ユーザウィジットの状態を変更します。
true: 編集可能
false: 編集不可
void setAspectRatioResizing(boolean)
頂点の縦横比固定します。
true: 固定
false: 固定しない
object getScale()
拡大率を取得します。
| プロパティ | タイプ | 説明 |
| x | number | x方向の拡大率 |
| y | number | y方向の拡大率 |
void setScale(object)
拡大率を指定します。 数値は、1を基準に伸縮する比率を整数または少数で指定します。
| 引数 | プロパティ | タイプ | 説明 |
| object | x | number | x方向の拡大率 |
| y | number | y方向の拡大率 |
number getRotation()
回転角度を取得します。
返却値は 0から360 となります。
void setRotation(number)
回転角度を指定します。
正数だと時計回りで回転し、負数だと反時計回りに回転します。