重畳図形データ形式
地図上に図形を描画する際のデータ形式です。JSON形式で記述します。文字エンコードは UTF-8 を使用してください。
図形データ
単一の図形を以下の形式で記述します。
{"shape": string,
"data": object,
"style": object}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| shape | string | ○ | - |
描画する図形タイプを指定します。
|
||||||||||||
| data | object | ○ | - |
描画データを指定します。 本項目は shape パラメータで指定した図形タイプによって 指定内容が変わります。 また、必須項目であるため未指定の場合はエラーとなります。 |
||||||||||||
| style | object | - |
描画スタイルを指定します。 本項目は shape パラメータで指定した図形タイプによって 指定内容が変わります。 |
図形を複数指定する場合、各図形を配列要素として指定します。
[図形1, 図形2, …]
複数指定した図形は、配列要素の0番目から順番に描画されます。
描画データ(data)
図形データのパラメータ data で指定する描画データのフォーマットです。指定内容は図形タイプにより異なります。
polyline(折れ線)
{"latlon": [number, …]}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| latlon | array | ○ | - |
描画点列を緯度経度の配列で指定します。 緯度経度は10進度形式で指定してください。 本項目は必須項目であるため、未設定、または指定が奇数点、または3点以下の場合はエラーとなります。 |
[例]
{"latlon": [35.24176583,139.1619077,35.2421772,139.161910833,35.24435361,139.16087305]}
polygon(多角形)
{"latlon": [number, …]}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| latlon | array | ○ | - |
描画点列を緯度経度の配列で指定します。 緯度経度は10進度形式で指定してください。 本項目は必須項目であるため、未設定、または指定が奇数点、または5点以下の場合はエラーとなります。 |
[例]
{"latlon": [35.24176583,139.1619077,35.2421772,139.161910833,35.24435361,139.16087305]}
text(文字)
{"latlon": [number, number],
"text": string}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| latlon | array | ○ | - |
文字を描画する位置を緯度経度の配列で指定します。 緯度経度は10進度形式で指定してください。 |
| text | string | ○ | - |
描画する文字を指定します。 本項目は必須項目であるため、未指定の場合はエラーとなります。 |
[例]
{"latlon": [35.24176583,139.1619077],
"text": "文字列"}
icon(文字, 文字付記号)
{"latlon": [number, number],
"text": string,
"icon": string}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| latlon | array | ○ | - |
文字を描画する位置を緯度経度の配列で指定します。 緯度経度は10進度形式で指定してください。 本項目は必須項目であるため、未設定、または指定が奇数点の場合はエラーとなります。 |
| text | string | - |
記号に文字を描画する場合に指定します。 省略可能です。 |
|
| icon | string | ○ | - |
描画する記号名を指定します。 指定できる記号の一覧はこちらを参照してください。 本項目は必須項目であるため、未入力の場合はエラーとなります。 |
[例]
{"latlon": [35.24176583,139.1619077],
"text": "文字列",
"icon": "000004"}
info(吹き出し)
{"latlon": [number, number],
"text": string,
"icon": string}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| latlon | array | ○ | - |
文字を描画する位置を緯度経度の配列で指定します。 緯度経度は10進度形式で指定してください。 本項目は必須項目であるため、未設定、または指定が奇数点の場合はエラーとなります。 |
| text | string | ○ | - |
描画する文字を指定します。 本項目は必須項目であるため、未入力の場合はエラーとなります。 |
| icon | string | - | 吹き出し位置に記号を描画する場合に記号名を指定します。 |
[例]
{"latlon": [35.24176583,139.1619077],
"text": "文字列",
"icon": "000007",}
circle(円)
{"latlon": [number, number],
"radius": number}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| latlon | array | ○ | - |
円の中心緯度経度を配列で指定します。 緯度経度は10進度形式で指定してください。 |
| radius | number | ○ | - | 円の半径を1以上の整数で指定します。(メートル) |
[例]
{"latlon": [35.172760,136.885288],
"radius": 500}
描画スタイル(style)
図形データのパラメータ style で指定する描画スタイルのフォーマットです。指定内容は図形タイプにより異なります。
polyline(折れ線)
{"strokeColor": string,
"strokeWeight": number,
"strokeOpacity": number,
"arrowType": string,
"arrowWidth": number,
"arrowHeight": number}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| strokeColor | string | #0000FF |
描画する線の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|
| strokeWeight | number | 5 | 描画する線の幅を0~100の範囲の整数値で指定します。 | |
| strokeOpacity | number | 1 |
描画する線の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|
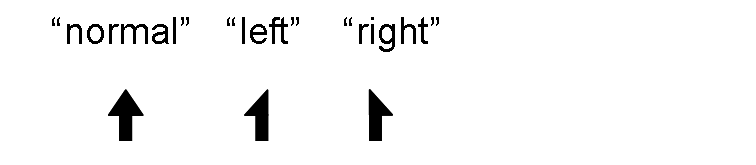
| arrowType | string | null |
描画する線を矢印で描画する時に、矢印形状を"normal", "left", "right","null"のいずれかで指定します。 "null"を指定すると、矢印ではなく通常の線で描画されます。 
|
|
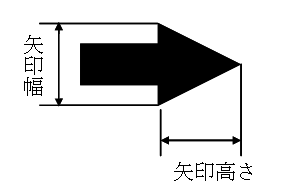
| arrowWidth | number | 5 | 描画する矢印の幅を整数値で指定します。 | |
| arrowHeight | number | 10 |
描画する矢印の高さを整数値で指定します。
|
[例]
{"strokeColor": "#FF0000",
"strokeWeight": 10,
"strokeOpacity": 0.5,
"arrowType": "normal",
"arrowWidth": 6,
"arrowHeight": 15}
polygon(多角形)
{"strokeColor": string,
"strokeWeight": number,
"strokeOpacity": number,
"fillColor": string,
"fillOpacity": number}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| strokeColor | string | #0000FF |
描画する線の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|
| strokeWeight | number | 5 | 描画する線の幅を0~100の範囲の整数値で指定します。 | |
| strokeOpacity | number | 1 |
描画する線の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|
| fillColor | string | #0000FF |
描画するポリゴン内の塗りつぶし色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 塗りつぶしをしたくない場合は、nullを指定してください。 |
|
| fillOpacity | number | 0.3 |
描画するポリゴン内の塗りつぶし色の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
[例]
{"strokeColor": "#FF0000",
"strokeWeight": 10,
"strokeOpacity": 0.5,
"fillColor": "#FF0000",
"strokeOpacity": 0.1}
text(文字)
{"position": string,
"fontSize": number,
"fontColor": string,
"fontOpacity": number,
"backgroundColor": string,
"backgroundOpacity": number,
"borderWidth": number,
"borderColor": string,
"borderOpacity": string,
"overlap": boolean}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 | ||||
|---|---|---|---|---|---|---|---|---|
| position | string | topLeft | データ地点に描画する文字をどの位置に合わせるか、"center", "topLeft", "topRight", "bottomLeft", "bottomRight"のいずれかで指定します。 | |||||
| fontsize | string | 15 | 描画する文字の大きさを整数値で指定します。 | |||||
| fontColor | string | #000000 |
描画する文字の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||
| fontOpacity | number | 1 |
描画する文字の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||
| backgroundColor | string | #FFFFFF |
描画する文字の背景色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||
| backgroundOpacity | number | 0 |
描画する文字の背景色の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||
| borderWidth | number | 0 | 描画する文字の枠線の幅を整数値で指定します。 | |||||
| borderColor | string | #000000 |
描画する文字の枠線の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||
| borderOpacity | number | 1 |
描画する文字の枠線の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||
| overlap | boolean | true |
描画する文字が他のオブジェクトと重なる場合の描画方法を真偽値で指定します。
|
[例]
{"position": "center",
"fontSize": 15,
"fontColor": "#000000",
"fontOpacity": 1,
"backgroundColor": "#FFFFFF",
"backgroundOpacity": 0,
"borderWidth": 1,
"borderColor": "#DDDDDD",
"borderOpacity": 1,
"overlap": true}
icon(文字, 文字付記号)
{"position": string,
"fontSize": number,
"fontColor": string,
"fontOpacity": number,
"backgroundColor": string,
"backgroundOpacity": number,
"borderWidth": number,
"borderColor": string,
"borderOpacity": string,
"overlap": boolean}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 | ||||
|---|---|---|---|---|---|---|---|---|
| position | string | right |
記号に対して、描画する文字をどの位置に合わせるか、 "left", "right", "top", "bottom"のいずれかで指定します。 |
|||||
| fontsize | string | 15 | 描画する文字の大きさを整数値で指定します。 | |||||
| fontColor | string | #000000 |
描画する文字の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||
| fontOpacity | number | 1 |
描画する文字の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||
| backgroundColor | string | #FFFFFF |
描画する文字の背景色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||
| backgroundOpacity | number | 0 |
描画する文字の背景色の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||
| borderWidth | number | 0 | 描画する文字の枠線の幅を整数値で指定します。 | |||||
| borderColor | string | #000000 |
描画する文字の枠線の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||
| borderOpacity | number | 1 |
描画する文字の枠線の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||
| overlap | boolean | true |
描画する文字が他のオブジェクトと重なる場合の 描画方法を真偽値で指定します。
|
[例]
{"position": "left",
"fontSize": 15,
"fontColor": "#000000",
"fontOpacity": 1,
"backgroundColor": "#FFFFFF",
"backgroundOpacity": 0,
"borderWidth": 1,
"borderColor": "#DDDDDD",
"borderOpacity": 1,
"overlap": true}
info(吹き出し)
{"fontSize": number,
"fontColor": string,
"fontOpacity": number,
"backgroundColor": string,
"backgroundOpacity": number,
"borderWidth": number,
"borderColor": string,
"borderOpacity": string,
"overlap": boolean,
"position": string,
"adjust": boolean,
"drawer": number}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| fontsize | string | 15 | 描画する文字の大きさを整数値で指定します。 | |||||||||||||||||
| fontColor | string | #000000 |
描画する文字の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||||||||||||||
| fontOpacity | number | 1 |
描画する文字の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||||||||||||||
| backgroundColor | string | #FFFFFF |
描画する吹き出しの背景色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||||||||||||||
| backgroundOpacity | number | 1 |
描画する吹き出しの背景色の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||||||||||||||
| borderWidth | number | 1 | 描画する吹き出しの枠線の幅を整数値で指定します。 | |||||||||||||||||
| borderColor | string | #000000 |
描画する吹き出しの枠線の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|||||||||||||||||
| borderOpacity | number | 1 |
描画する吹き出しの枠線の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|||||||||||||||||
| overlap | boolean | true |
他のオブジェクトと重なる場合の描画方法を真偽値で指定します。
|
|||||||||||||||||
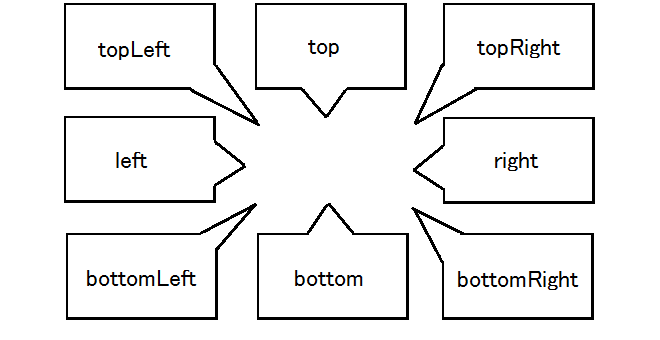
| position | string | right |
描画する吹き出しの位置を指定します。
|
|||||||||||||||||
| adjust | boolean | true |
他のオブジェクトと重なる場合の位置を自動調整するかどうかを真偽値で指定します。
|
|||||||||||||||||
| drawer | number | 0 |
描画する吹き出しの引き出し線のサイズを指定します。
|
[例]
{"fontSize": 15,
<"fontColor": "#000000",
"fontOpacity": 1,
"backgroundColor": "#FFFFFF",
"backgroundOpacity": 0,
"borderWidth": 1,
"borderColor": "#DDDDDD",
"borderOpacity": 1,
"overlap": true,
"position": "left",
"adjust": true,
"drawer": 0}
circle(円)
{"strokeColor": string,
"strokeWeight": number,
"strokeOpacity": number,
"fillColor": string,
"fillOpacity": number}
| キー名 | データ型 | 必須 | デフォルト値 | 説明 |
|---|---|---|---|---|
| strokeColor | string | #0000FF |
枠線の色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 |
|
| strokeWeight | number | 5 | 枠線の幅を0~100の範囲の整数値で指定します。 | |
| strokeOpacity | number | 1 |
枠線の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
|
| fillColor | string | #0000FF |
サークル内の塗りつぶし色を"#rrggbb"形式で指定します。 rr, gg, bbの各値は、16進数で 00~FF の間で指定します。 塗りつぶしをしたくない場合は、nullを指定してください。 |
|
| fillOpacity | number | 0.3 |
サークル内の塗りつぶし色の透過度を0~1の範囲の実数で指定します。 0は完全な透明で、値が大きくなるにつれ不透明になります。 1を指定すると完全な不透明になります。 |
[例]
{"strokeColor": "#FF0000",
"strokeWeight": 10,
"strokeOpacity": 0.5,
"fillColor": "#FF0000",
"strokeOpacity": 0.1}
図形データの制限値
- 図形の数は合計で9999までです。